
Styling Radio buttons and Checkboxes with CSS only (no images)
In this tutorial, we style Radio Buttons and Checkboxes with pure CSS; CSS3 to be specific and without the use of images.
Background
HTML forms and accompanying input elements, including radio buttons and checkboxes, are indispensable in web design, but until the recently, they have not been easy to style.
Styling them have become possible with the introduction of CSS3 and the :checked pseudo-class selector.
Let’s Do this
We will be using the :checked pseudo-class selector and + sibling selector to target the label of the checked (selected) input element.
This method is exactly the same for styling both radio buttons and checkboxes… So, let’s do this.
The HTML
We will use the following basic HTML:
<input type="radio" />
<label>dubstep</label>
The label needs to be connected to the input using the for=" " and id=" ". For ease of styling, we will wrap the label and 'radio button group'within span tags.
Final mark up for our radio button group looks like below:
The CSS
Let’s get styling…. To begin, we will:
1. Hide the checkbox element:
input[type="radio"] {
display: none;
}
2. Then we style the span tag within the label as required:
It’s basically plain CSS/SCSS, so feel free to customise as desired
3. Finally, we style the :before pseudo-class selector of the ‘checked’ input item to add visual indicators.
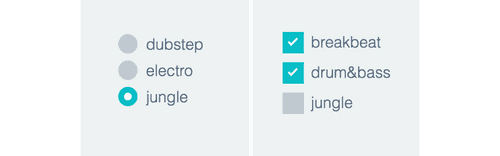
The Result
Styled Radio buttons and Checkboxes, achieved with CSS Only (no images), using the :checked pseudo-class selector and + sibling – cool huh?
Basically…
Radio buttons and Checkboxes, are indispensable in web design, but until recently, have been very difficult to style. The CSS3 method described above, which is applicable to both Radio buttons and Checkboxes allows us to style them by using the :checked pseudo selector and + sibling selector.
Hopefully this will come in handy for your next project.