
CSS Marker pseudo element
In this series, of exploring CSS functionality from the (hopefully, very near) future, I look at the ::marker pseudo-element.
Concept
The ::marker CSS pseudo-element selects the marker box of a list item, which typically contains a bullet or number, thus allowing them to be styled or have their content value customized.
This is exciting because rather than use ::before pseudo-selector, which is currently usually used for marker box (list bullet and number) styling, we get to use a more native implementation. Coupled with other CSS properties such as counter, this becomes a strong tool in our list-styling arsenal.
It works on any element or pseudo-element that is set to display: list-item, such as the ol ul li summary as well as custom elements.
As it stands, only a few CSS properties (listed below) can currently be used in a rule with marker selector, but more should be supported in future.
fontwhite-spacecoloranimationtransitioncontenttext-combine-upright,unicode-bidianddirection
Syntax
Demo
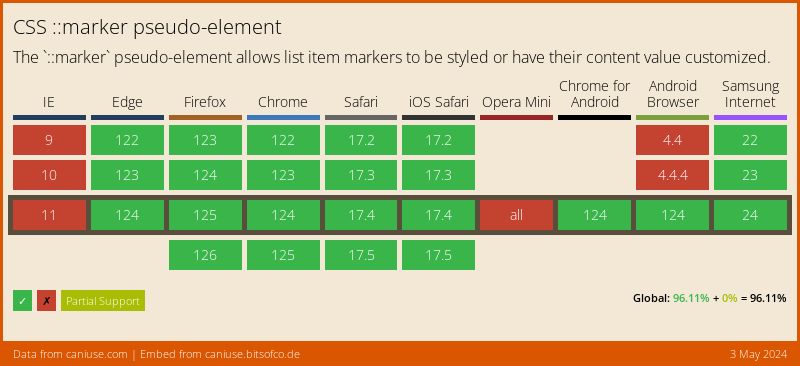
Browser Support
Basically, the ::marker pseudo-element will target the bullet-point or number generated by a list-item; giving more control over styling and customisation.